Imprint
View Prototype
A website for creatives to streamline and enhance their creative process.
Responsive platform
AI Solution
Branding
Responsive Design

Solo
Team
UI/UX Design
UX Research
Prototyping
Branding
Role
Figma
Figjam
Maze
Tools
3 weeks
September 2024
Duration

The Challenge
The development of an interactive platform for creatives to experiment with mood board creation, manage resources and creative ideas, and archive sources of inspirations.
How might we create a centralized site for creatives to store and manage their creative resources and inspiration for easy retrieval?
Design Goal
Allow users to enhance their creative process by streamlining the process of saving media and inspiration, and more efficiently visualize their ideas.
imprint
Where gathering inspiration feels as effortless as putting together a scrapbook.

What is
imprint
?
A platform that encourages users to collect images, notes, and ideas in one intuitive space, mimicking the tactile ease and enjoyment of keeping a physical notebook or folder.


Competitive Analysis
Evaluating the landscape of archival tools used by creators.
I started off by researching and getting to know similar platforms where users have the ability to save and catalog resources and inspiration.

Pinterest provides a visually rich platform where users can discover and save a wide array of images and ideas.

PureRef is specifically designed for creating and managing mood boards and reference images.

Cosmos is a platform where users can find and sort a wide variety of media and create collections.

On Raindrop users can store and apply tags to organize their files and content.

Figma and Figjam allow users to create visual boards with freedom as an interface design tool and a digital whiteboard tool
Research Questions
How and where do people typically come across inspiration?
What are some methods people currently use to catalog/file/save ideas and resources they come across for reference later?
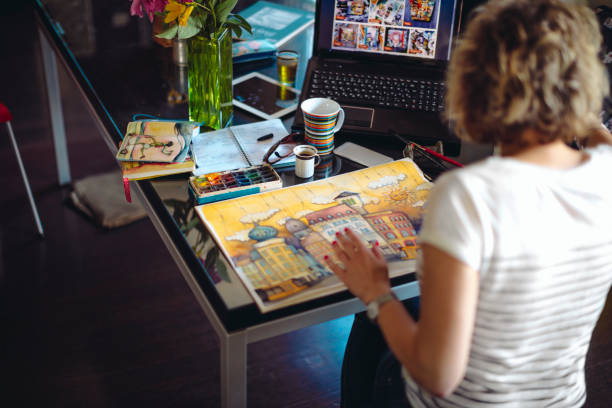
User research
Getting to know the users...
I conducted 6 user interviews with individuals who work in creative fields or who have creative backgrounds to learn how they encounter and find inspiration.
I also wanted to discover how individuals typically store and organize resources and media they encounter online and/or in real life, and what frustrations they may encounter during this process.




Findings
Key Points
After interviewing my participants, I was able to gain sinight into how creatives find their inspiration and how keeping track of all their inspiration and resources can become overwhelming.
🗂️
Managing Resources
Participants expressed fatigue having to use multiple platforms to save and catalog different resources/assets.
“Managing resources across different platforms, especially ones that I don’t use on a regular basis gets difficult and can slow down my process.”
— Participant C
📒
Physical Collections
Keeping some kind of physical collection for compiling inspiration and ideas is something many people maintain as important and enjoyable.
“I like keeping notebooks and folders where I put together photos, previous sketches, quotes, stickers. Compiling mixed media creates more emotionally evocative inspiration.””
— Participant L
🎨
Finding Inspiration
Most creatives tend to discover inspiration from a large variety of sources.
“Usually I get inspired from different places like design blogs, art galleries, different social media sites and everyday life. “
— Participant A
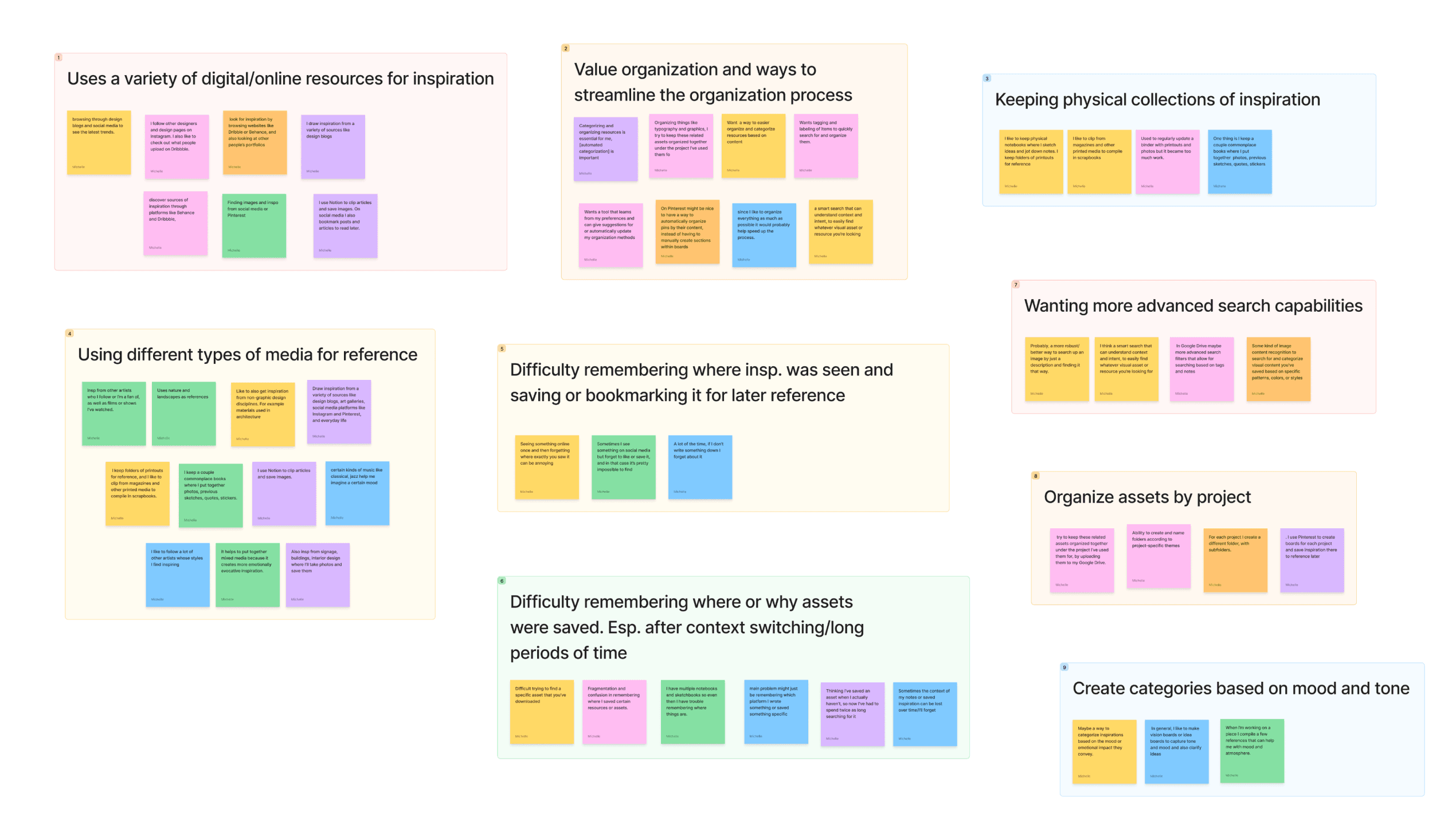
Affinity Mapping

I noted key insights and patterns from my interviews in order to narrow down what user needs and pain points to target.
What I found is that my potential users placed value on ease of retrieval and keeping a diverse collection of inspiration from a variety of sources.
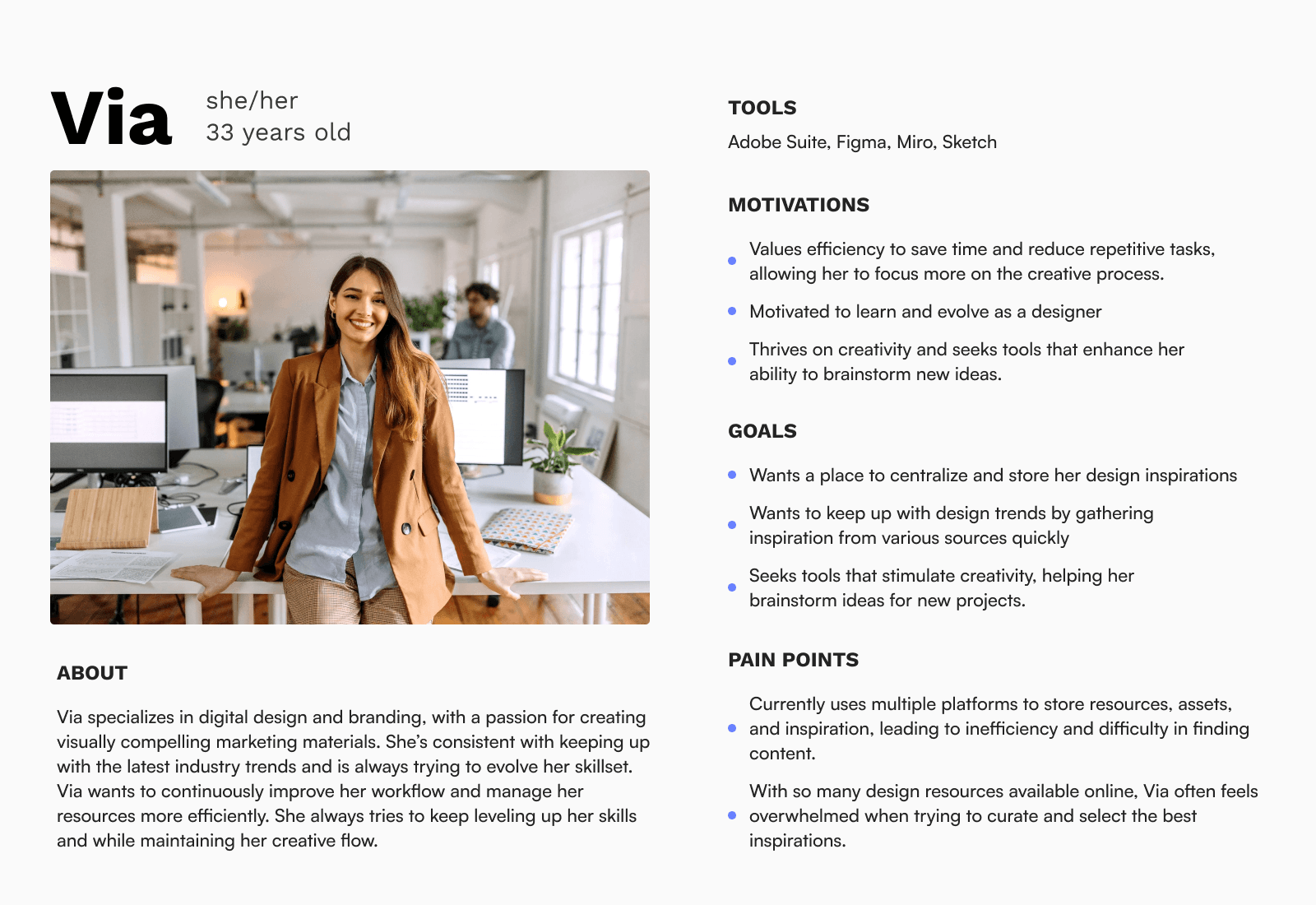
Personas
Thinking from potential users’ point of view.
I came up with two profiles representing two potential users with their own distinct traits and motivations.



Problem Solving
How might we alleviate the frustration and fatigue around managing a high-volume of resources?
How might we build a centralized platform that allows designers to easily organize their inspirations?
How might we create an engaging service that helps users effectively visualize their conceptual ideas?
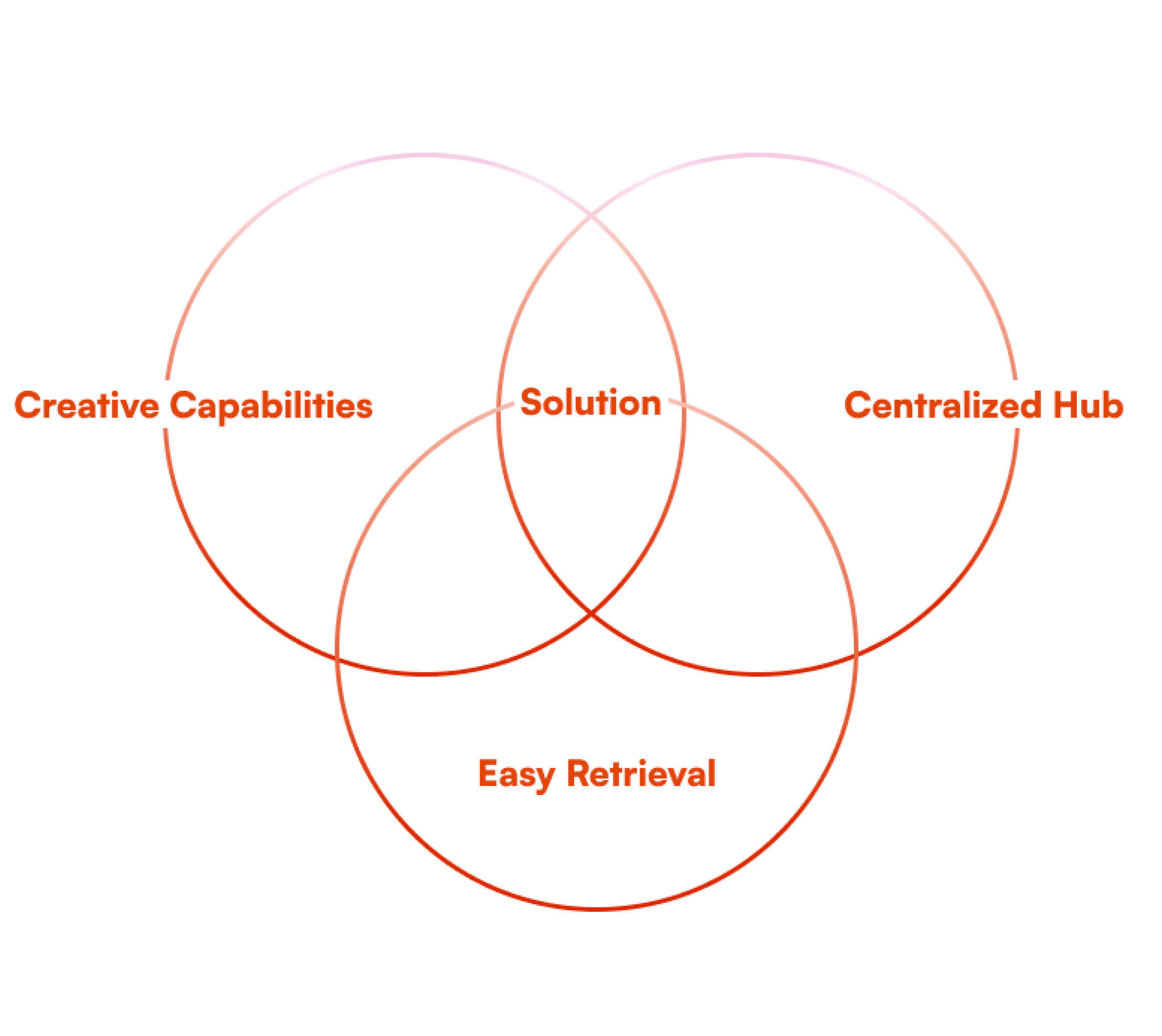
Feature prioritization
Creating a platform that can function as intuitively as a creative’s physical collection of artistic and design inspirations.

Creative Capabilities
Allowing users to streamline their process and visualize their ideas
Easy Retrieval
An effortless way to retrieve saved resources
Centralized Hub
All of your creative assets and inspiration stored in one place
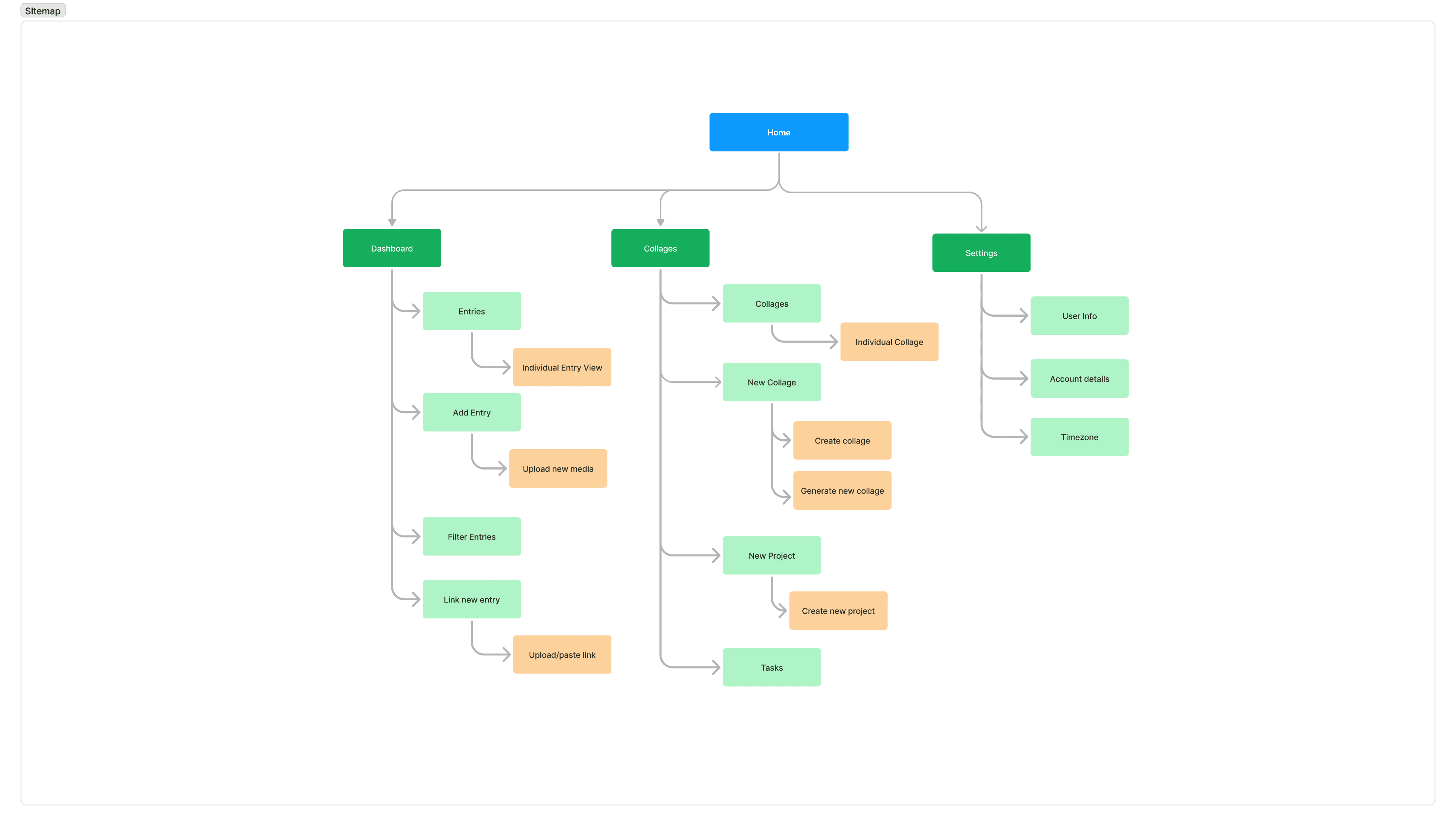
Information Architecture

Sitemap
I mapped out how users would navigate key features of the site, trying to keep the site architecture itself as minimal as possible. I wanted to create an engaging interface that would be engaging based on the user's own content they upload, rather than having the interface itself be too intrusive or complex.


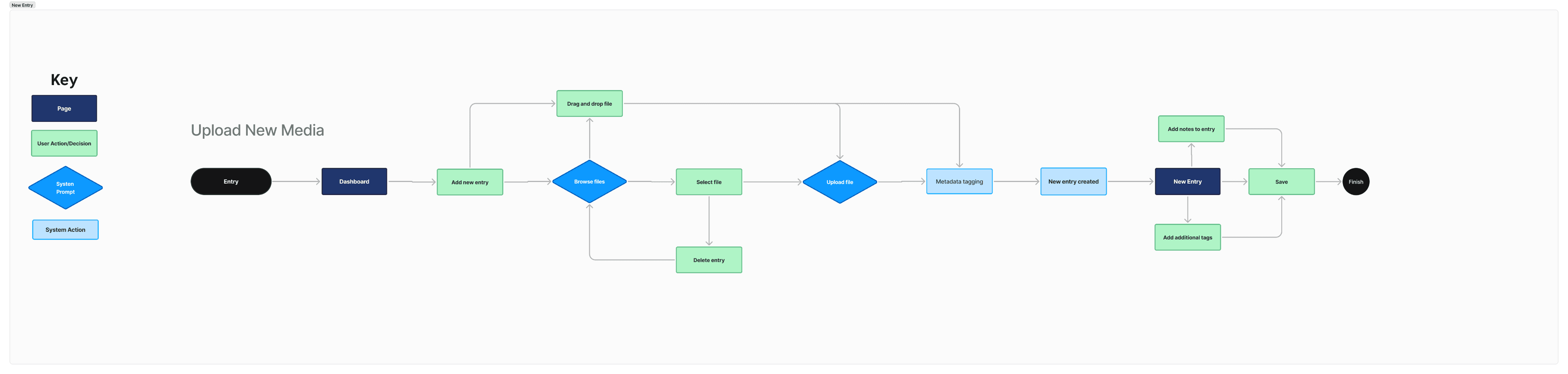
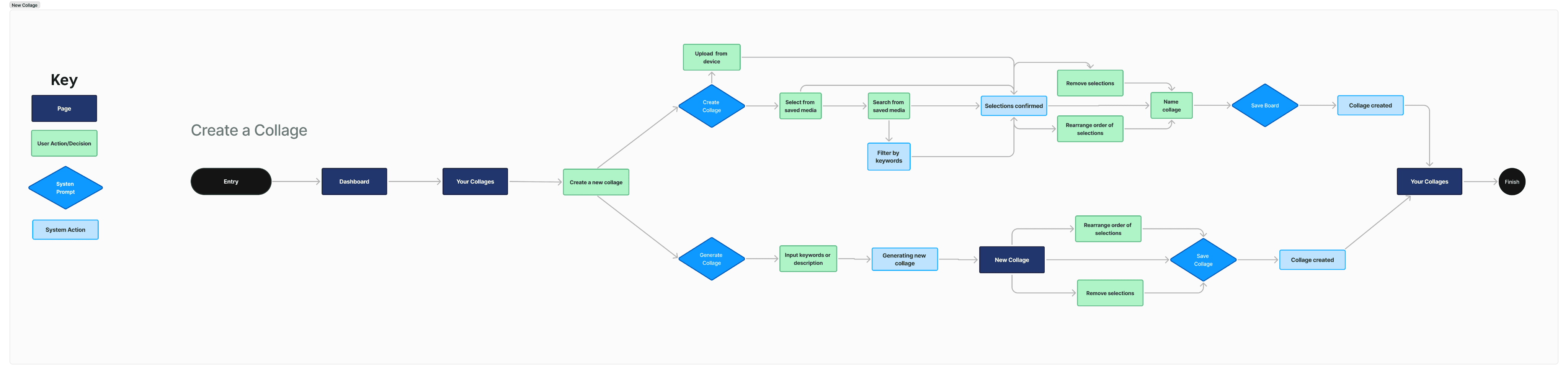
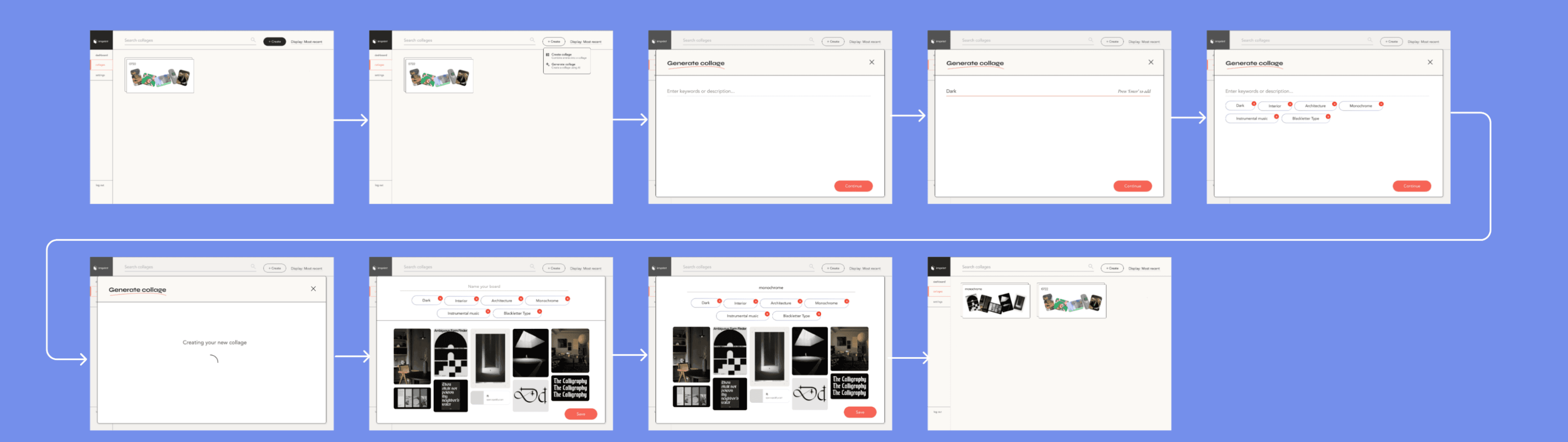
User Flows
#1. New Collage
Shows possible ways in which users can create a collage, either manually or by utilizing the platform’s automated technology
#2 New Entry
Illustrates how users can upload a new entry to their Imprint collection
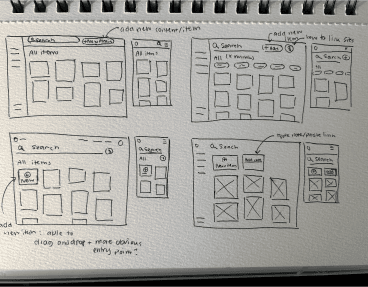
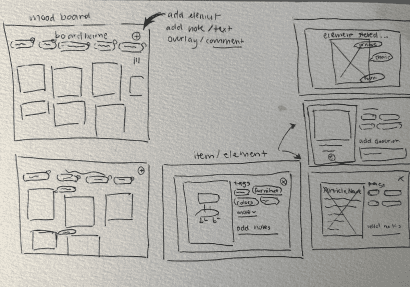
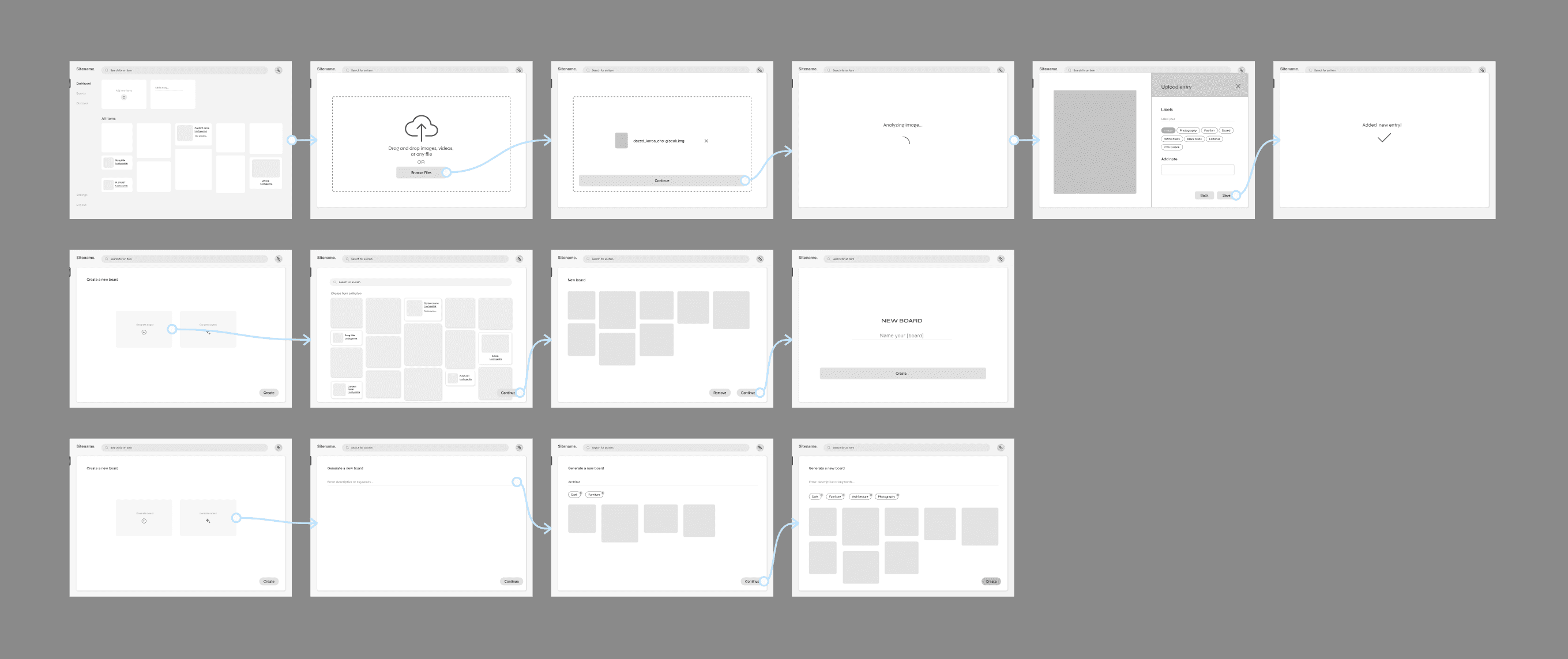
Low Fidelity Frames
Sketches
I started by thinking on how I wanted to build out the creating a collection flow, as well as where collections would be located for easy access.



Concept Testing
For proof of concept testing, I built out low-fidelity screens for two task flows to gauge how users responded to key features and whether they found them relevant and useful.

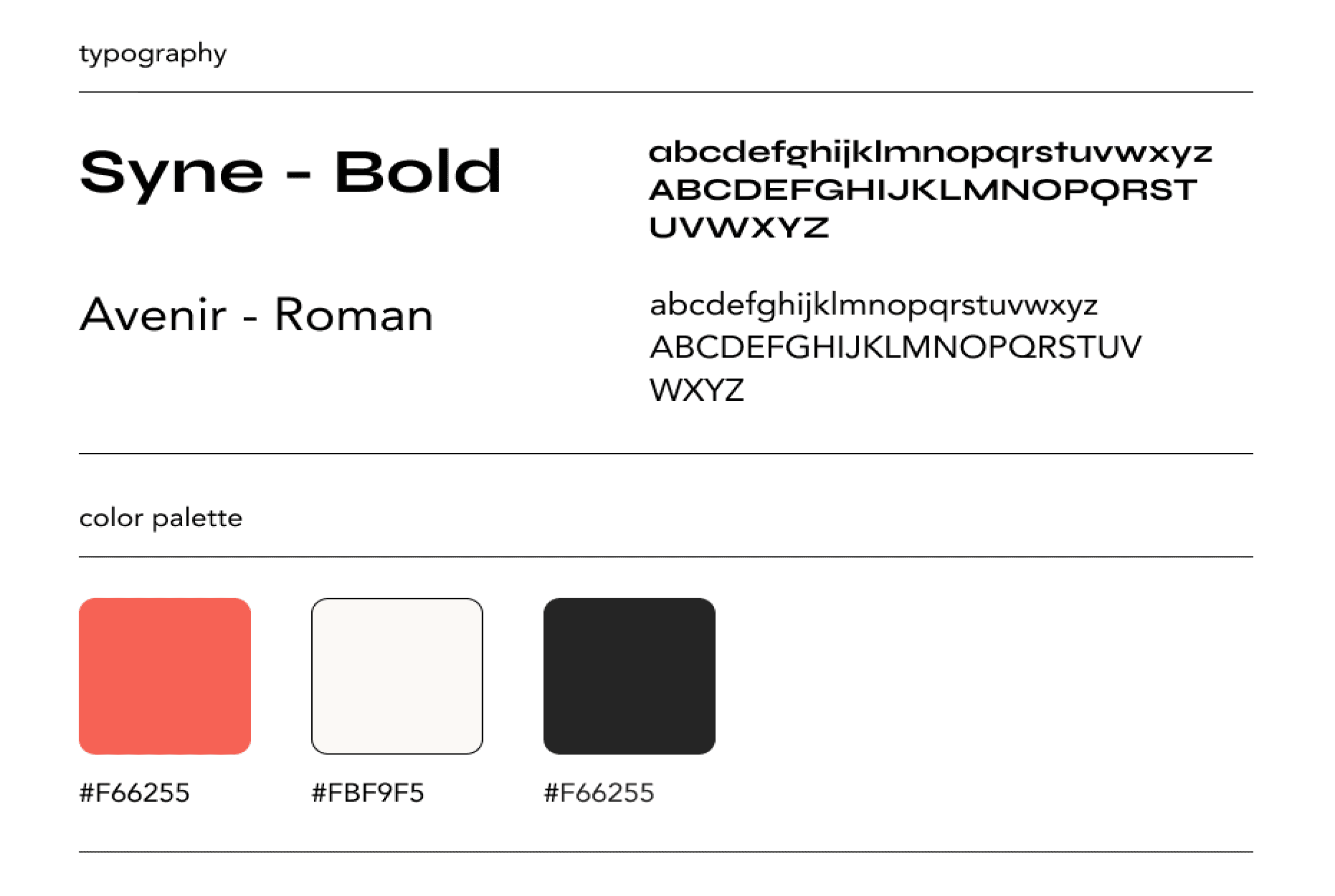
Branding Guide
imprint
Seamless
Dependable
Inspiring
An “imprint" suggests leaving a lasting impression, which aligns with the idea of capturing and storing creative inspirations. It conveys the concept of preserving ideas that inspire you.


The logo and name reflect the blend of physical and digital experiences. Just as one can imprint their ideas, notes, or images in a physical notebook, users can do the same in a digital space, creating a seamless blend of the familiar from tangible to virtual.
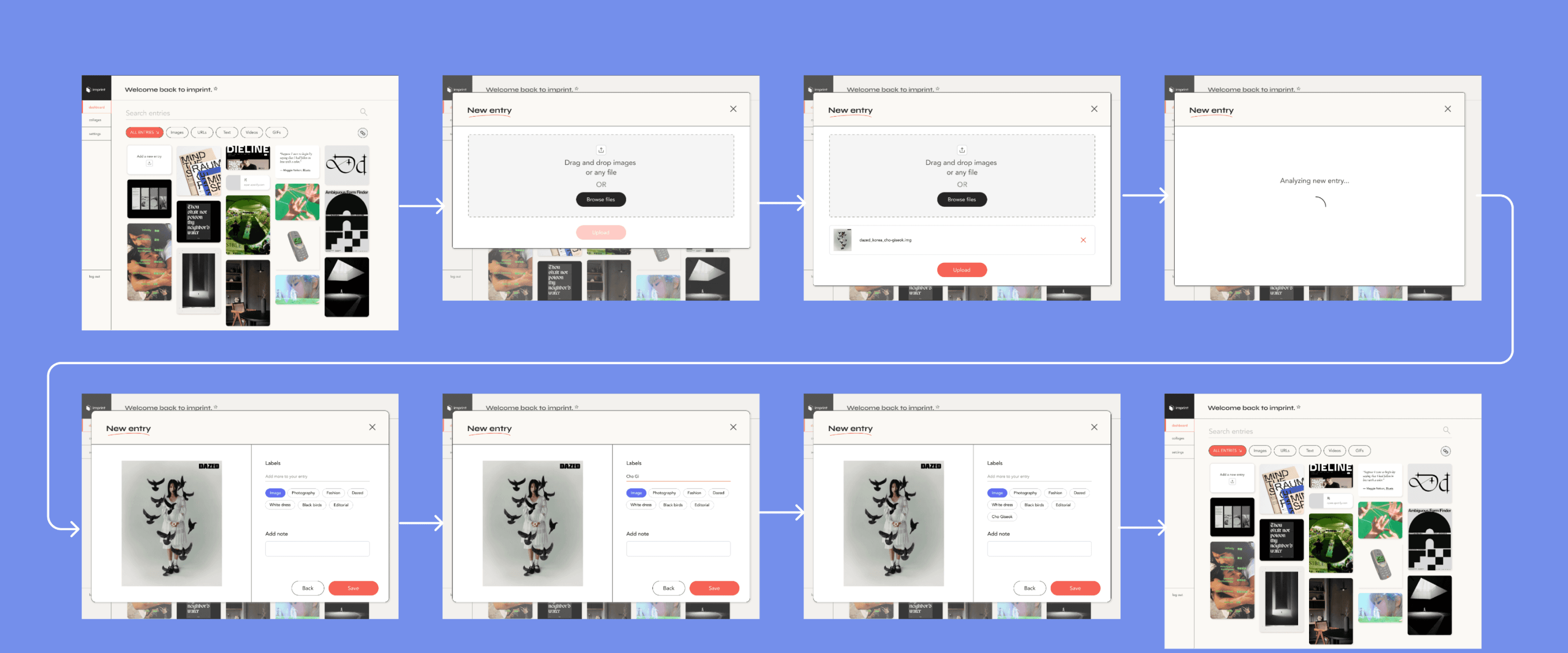
High Fidelity Frames

New Entry

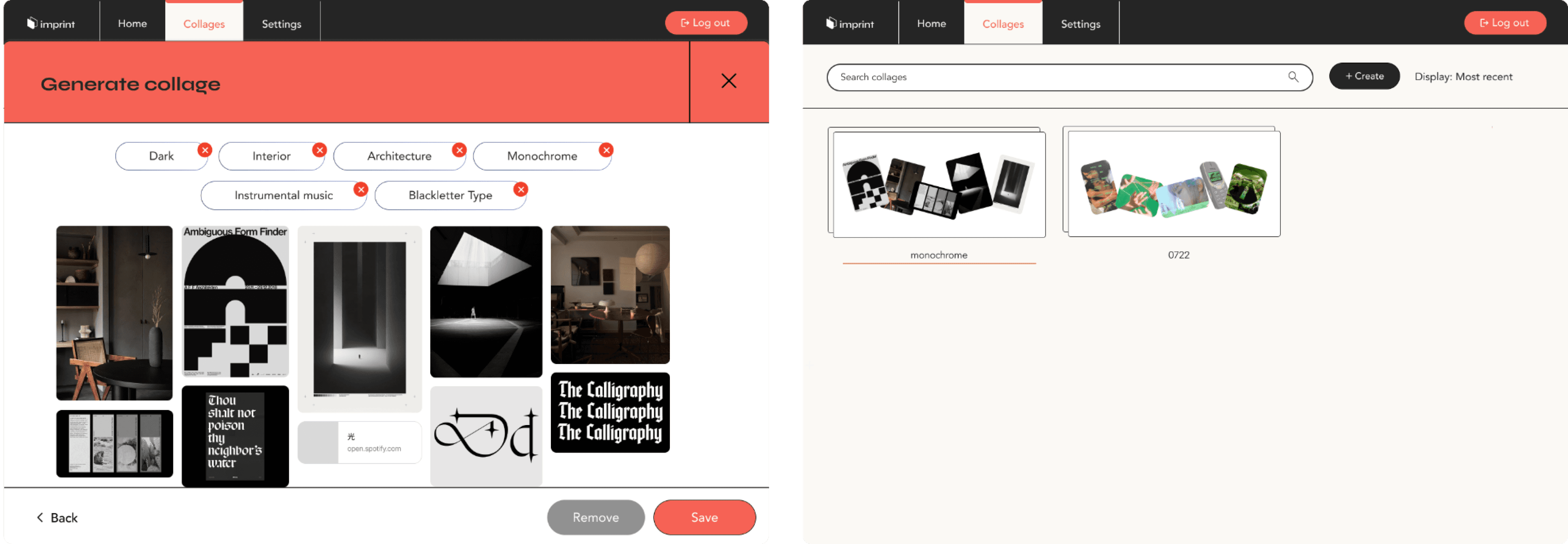
Collage Creation
Usability Testing
I conducted 5 unmoderated tests with users to gauge the success of the new feature, as well as to compare which interactions felt more intuitive to users.
Task flows
Uploading a new entry
Generating a collage using AI
Research Goals
Evaluate the ease of usability when navigating and utilizing the site’s main features.
Identify any potential pain points or points of confusion users may have when creating a collage or uploading a new image.
Determine if participants find the process of uploading an image intuitive, and evaluate if they comprehend the automated tagging system.
Identify if participants find the process of creating a collage using AI intuitive, and if the feature feels clear enough to be understandable.
Gather feedback on the general interface and determine users’ overall satisfaction with the site.
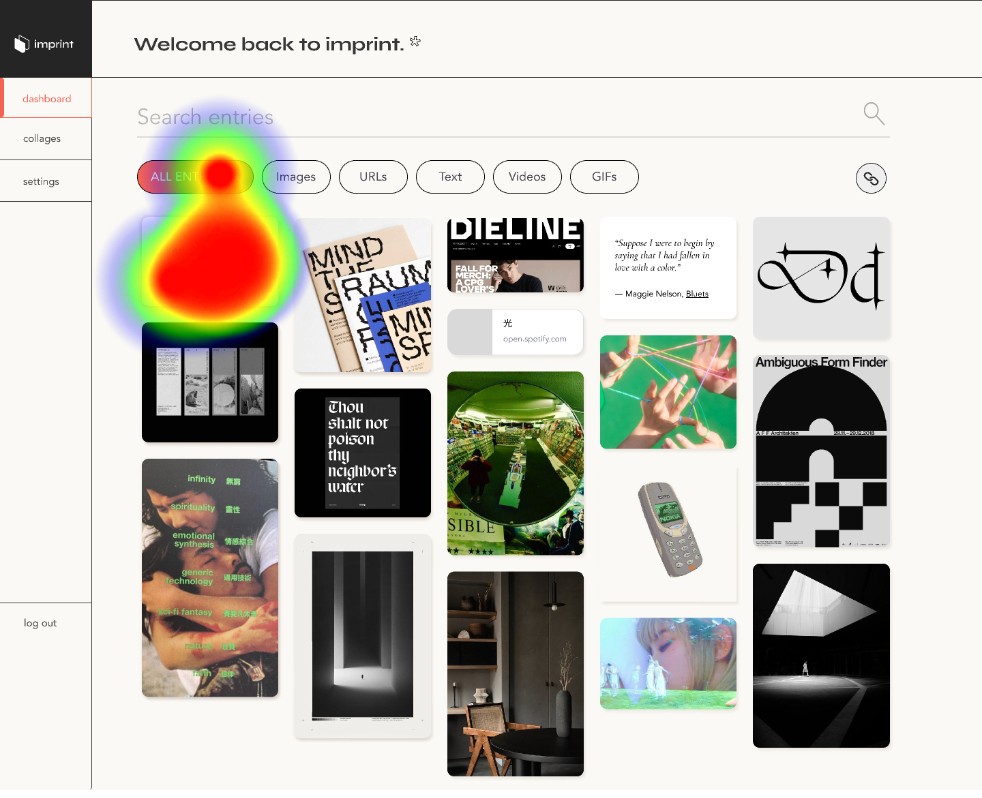
Testing Feedback

Task 1 - Creating a New Entry
Average completion time: 29.1s
Task success rate: 100%
Misclick rate: 9.1%
A few participants took a bit long to find the entry point for uploading a new entry.
Most misclicks occurred on the first screen of the task flow, when prompted to upload new media.
A few participants noted they were unsure of how to create text entries and upload links.
One participant shared that they thought the process felt a bit too drawn out.

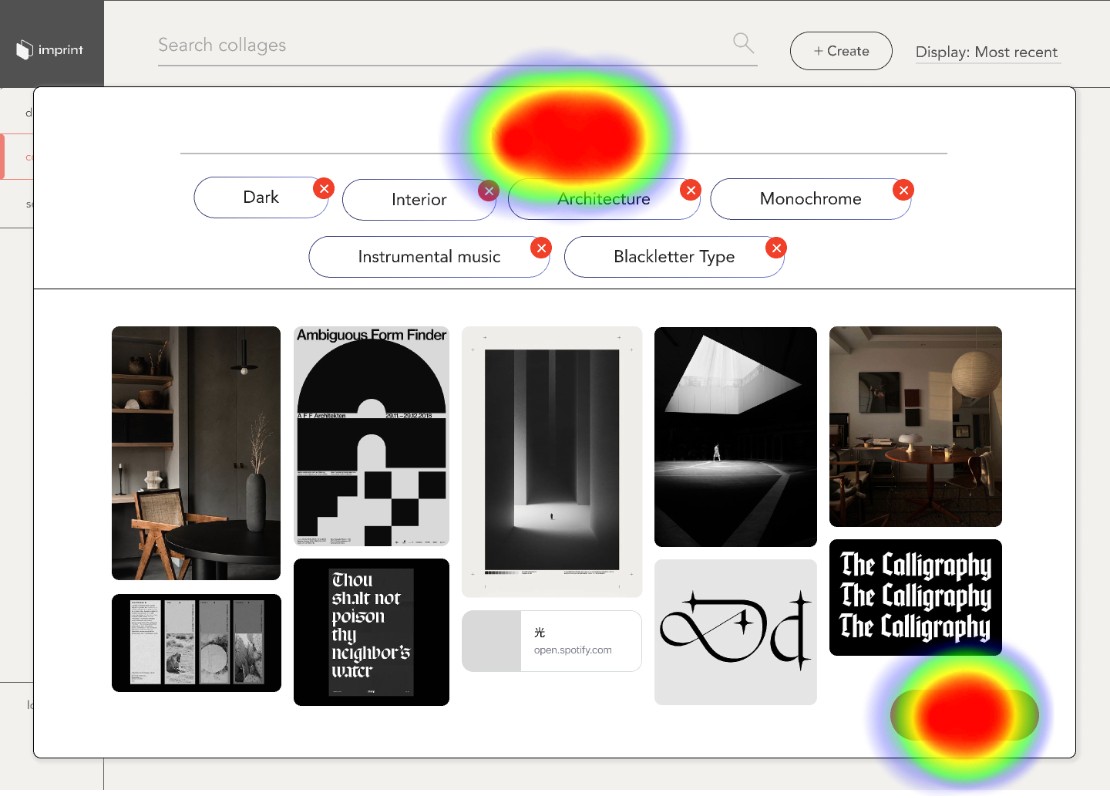
Task 2 - Generating a Collage
Average completion time: 34.5s
Task succes rate: 100%
Misclick rate: 16.7%
Most errors and delays occurred on the initial screen and the screen where they need to name/save the collage.
One participant asked if there was way to remove specific entries without deleting the associated tags.
Two participants noted that the ‘create’ new collage button on the initial screen wasn’t noticeable to them at first.
Majority of participants noted that they could see themselves using the feature often.
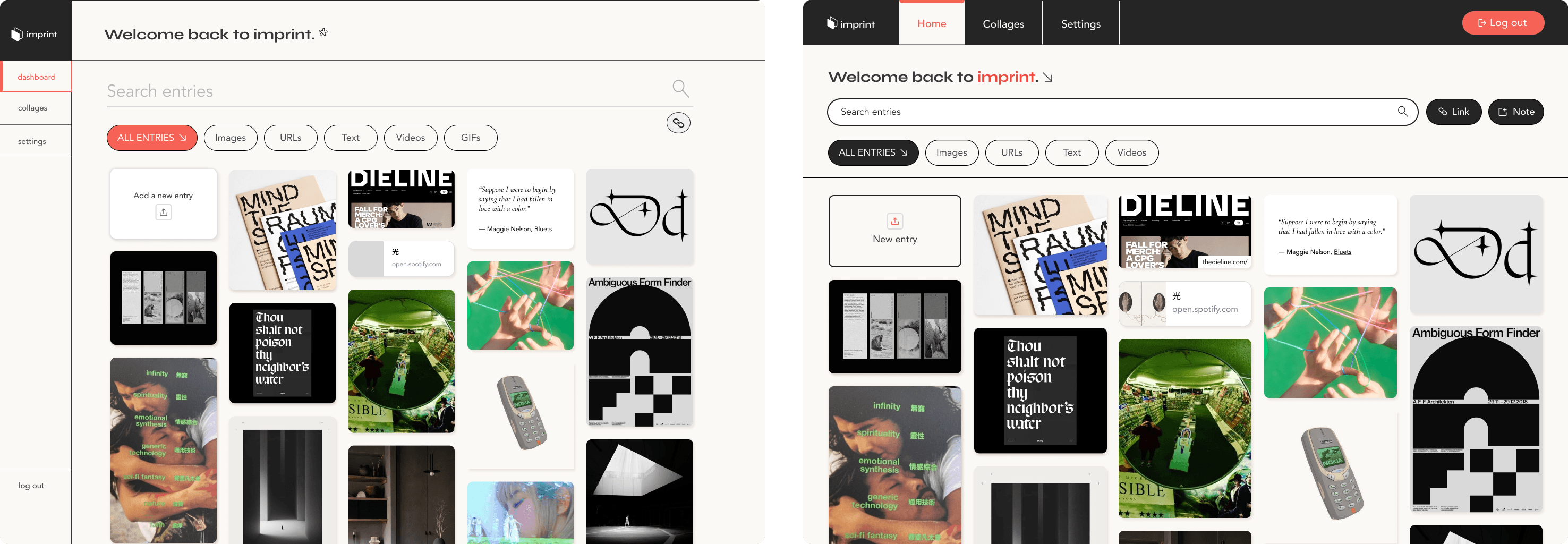
BEFORE
AFTER

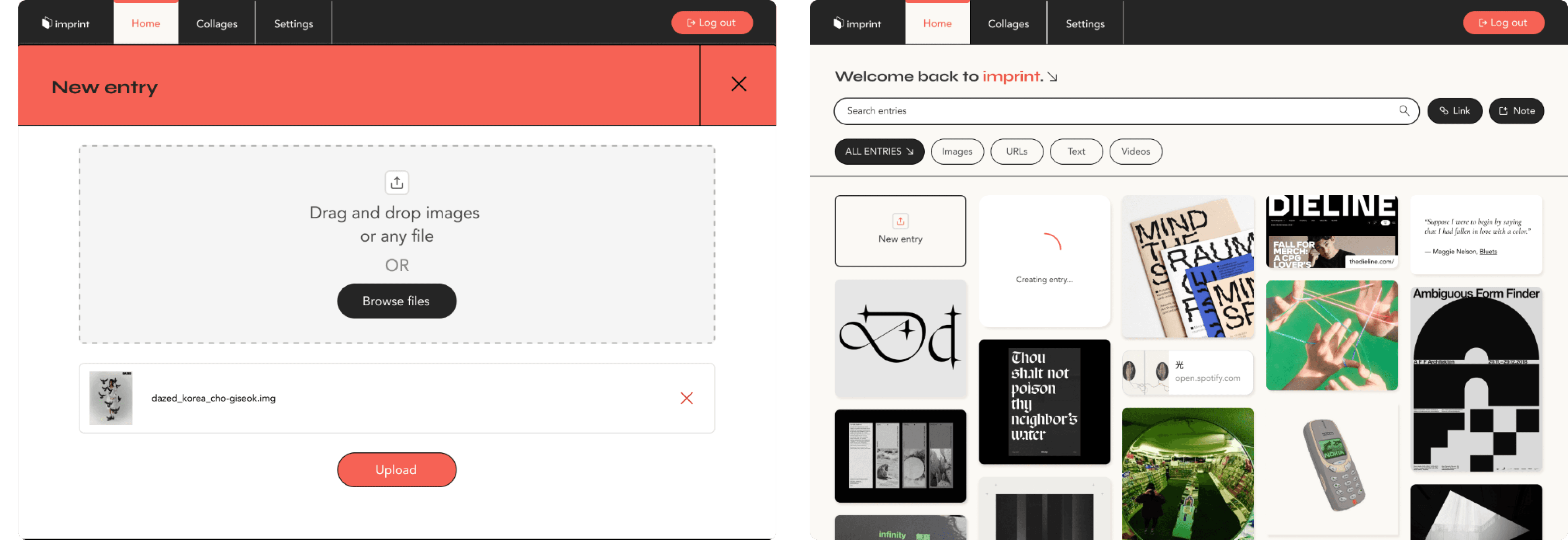
Home page
Altered navigation bar to create more space for content and add contrast for visibility
Making CTAs more clear and bringing more attention to them
More clarity on how to create/upload different types of entries (images, links, text notes, etc.)
BEFORE

AFTER

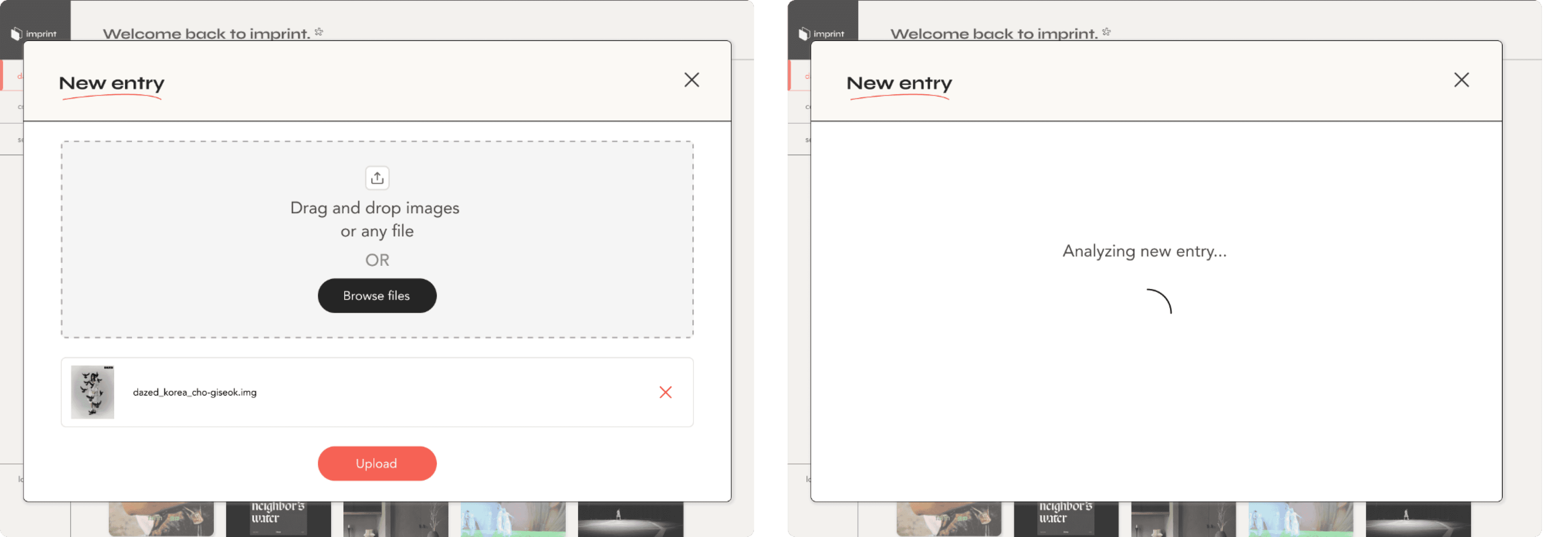
New entry
Adding accent color to UI and making window larger to increase visibility/readability
Redirecting user back to home page after uploading an entry to shorten the amount of steps to complete the task
BEFORE
AFTER

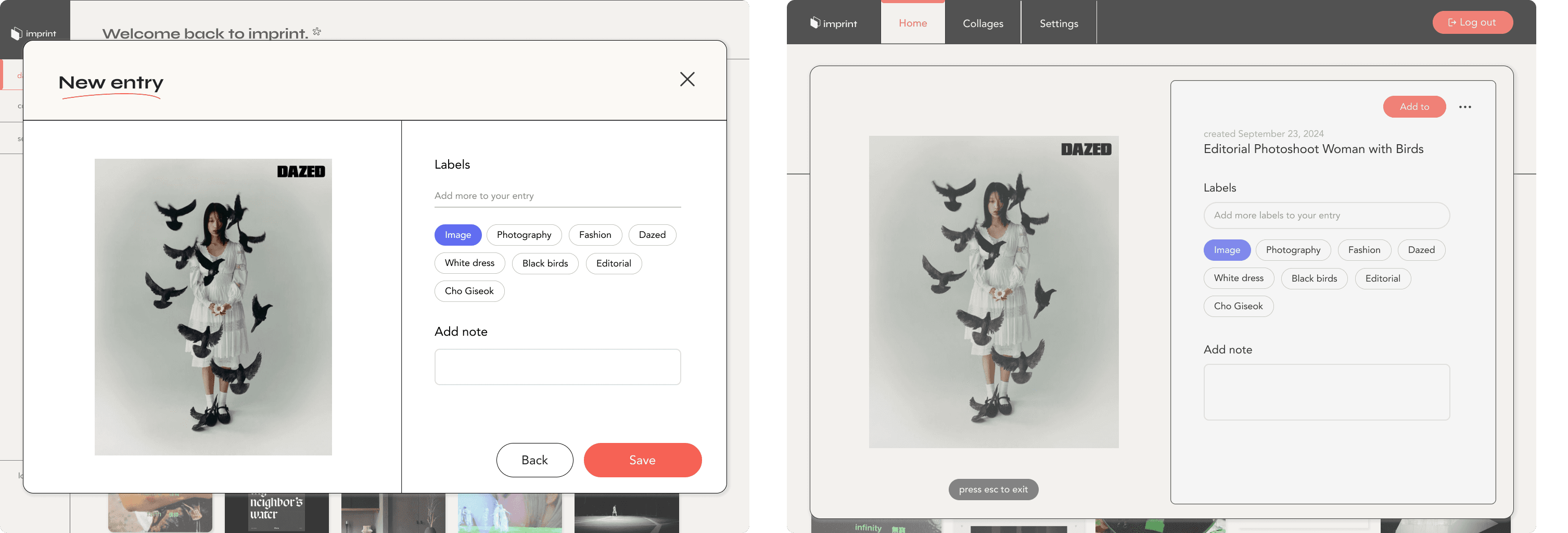
Individual entry screen
Removed this step from “new entry” flow, so that users can upload more than one new entry at a time
Adding more space for breathability and more space for the entry
Added button to add entry to one of their collages
BEFORE

AFTER

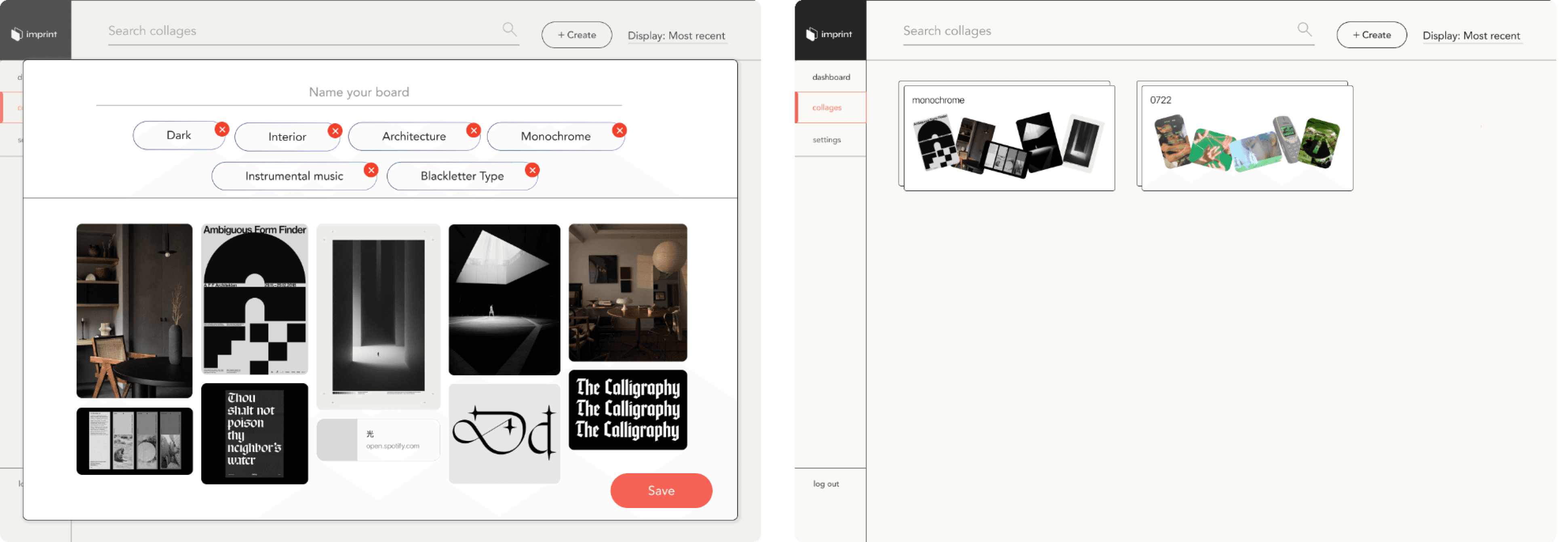
Creating and naming collage
Altered to make it more intuitive for users on how they can name their new collage
Giving users more control to remove entries before saving their collage
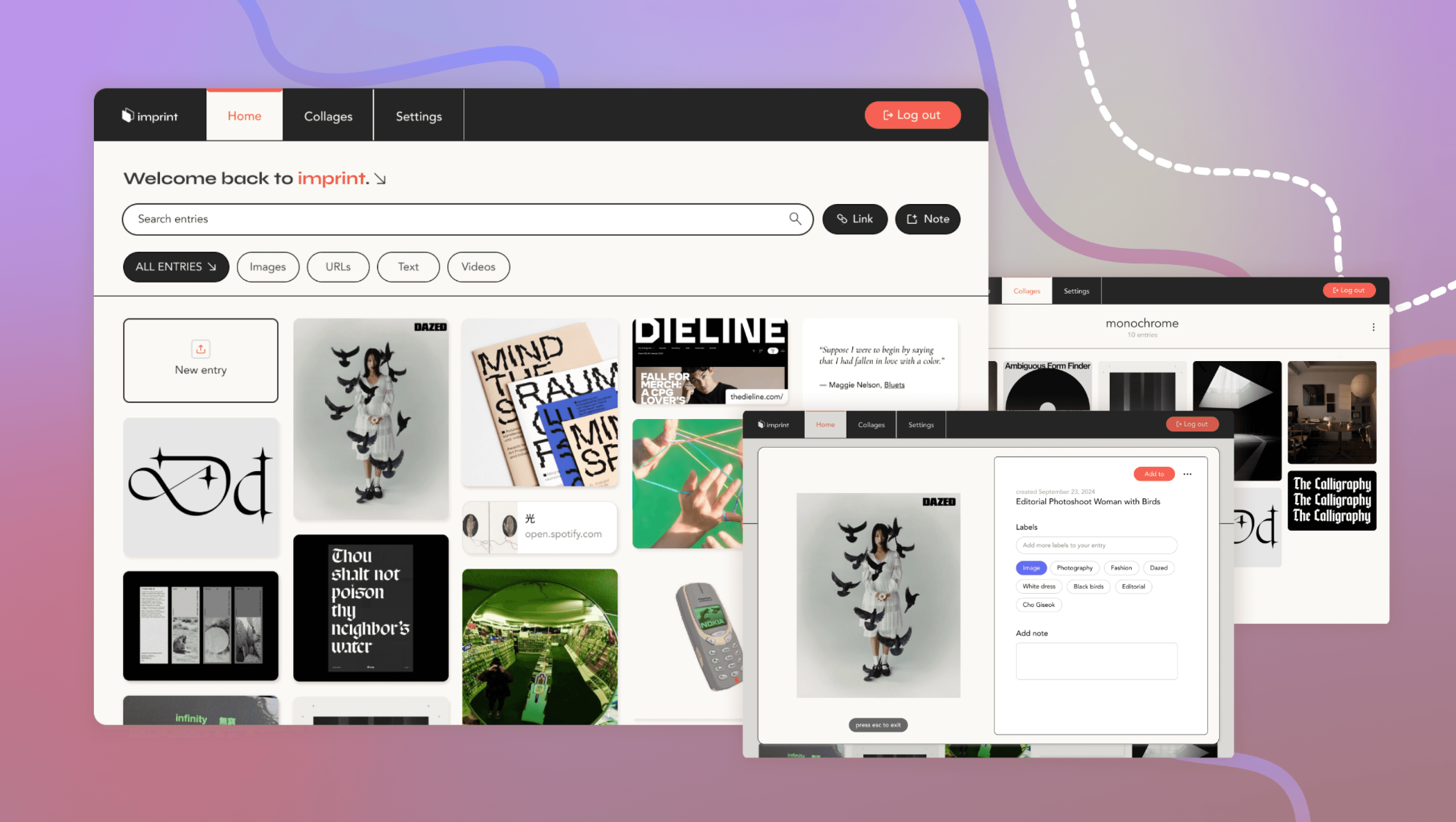
Final Results
View Prototype
Store your inspiration and ideas for easy retrieval


Imprint auto-tags images, videos, GIFs, and other media with customizable keywords, categories, and descriptions, making it easy to search, sort, and quickly access the content you need.
Curate your creative vision and visualize your ideas


Bring your creative vision to life by creating collages. Build your collage manually by selecting and arranging entries, or let our AI generate one for you based on keywords you input.
Takeaways
Throughout the process of this project, I was reminded of the need for user feedback starting from early on in the process. I originally planned to develop more features, I considered my time constraint and narrowed my scope to what would be the most useful core features to build a minimum viable product.
During my first round of testing, I wanted to make sure that I was on the right track of presenting relevant solutions for the right problem. This way, I could have a complete concept ready that was relevant to what my potential users’ needs were.
Future Steps
Continue developing the collage creation feature with more complexity and customization for user freedom.
Explore how AR could possibly enhance the creative process for users, particularly in collage and board creation.
Most likely conduct additional user research on emerging technologies like AR.
Read other case studies!